Localio
🍕🥩 🍐J’ai développé Localio, une plateforme de mise en relation entre commerçants et clients. Elle permet de retrouver les commerces qui correspondent à vos besoins et à votre situation géographique. Cette plateforme simplifie la vie des citoyens en période de crise sanitaire 😷 et par la même occasion permet au commerçant de conserver une clientèle active 🤑.

Présentation
Ce projet a été réalisé dans le cadre de ma licence professionnelle MIW en groupes de quatre. L’objectif était la création d’une application web sur laquelle des commerçants ont la possibilité d’exposés leurs commerces et des utilisateurs voulant supporté les commerçants au tour de chez eux 🥰. L’application propose donc une page sur laquelle les utilisateurs peuvent faire des recherches de commerce à proximité. Les commerçants ont un aperçu de l’intérêt de notre application grâce à des statistiques ainsi qu’un espace commentaire afin d’avoir l’avis de leurs clients 🙄.
Les technologies utilisées
Pour la réalisation de ce projet, l’utilisation de framework Laravel 🤌 nous était imposé. Notre groupe a fait le choix d’utiliser différentes librairies telles que Leaflet pour la carte, ChartJS pour la réalisation des différents diagrammes pour les statistiques, VueJS ou encore Halfmoon pour le design de la partie back-office. On utilise aussi des API externes telles que l’API du gouvernement français 😱 qui nous permet de localiser des adresses. Nous utilisons l’API d’authentification de Google 👾 pour proposer aux utilisateurs de se connecter via leur compte Google. Notre application est hébergée grâce à Heroku et nous utilisons une base de données MySQL. L’application est disponible via https://localio-app.herokuapp.com/, vous devriez rencontrer un léger temps de chargement de moins de 20 secondes le temps que l’instance Heroku se réveille 🥶.




Les fonctionnalités proposées
Localio apporte une réponse aux nombreuses attentes qu’on pourrait avoir d’une plateforme de mis en relation entre commerçants et citoyens. Pour être sûr de proposer une solution complète et adaptée, nous avons concentré nos efforts des fonctionnalités qui nous semblaient importantes.
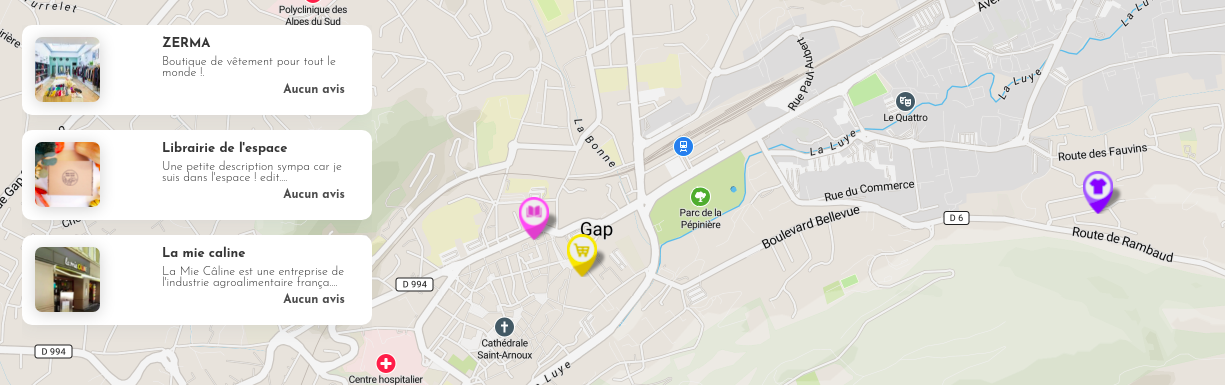
- Accès rapide 🏎 : les utilisateurs n’ont pas besoins de se créer de compte pour accéder à la fonctionnalité principale de Localio, tout le monde peu rechercher des commerçants sur notre carte.
- Connexion simple pour tous 👌 : tous les utilisateurs ont la même interface sur laquelle ils peuvent se connecter via Google ou via leurs identifiants. Les simples utilisateurs peuvent mettre à niveau leur compte pour devenir commerçants en fournissant quelques informations supplémentaires.
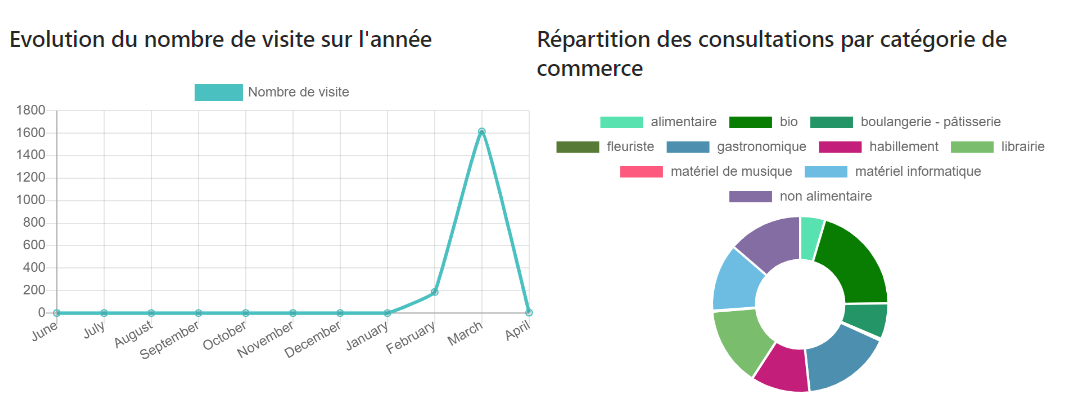
- Statistiques 📈 : nous proposons un nombre important de statistiques afin de pousser les commerçants à mettre en avant notre plateforme, ils auront accès par exemple au nombre de visite de leur page ou encore les avis laissé par leurs clients.
- Customisation 🎨 : les commerçants sont totalement libres de modifier la page de leur commerce afin de la rendre la plus attrayante possible.

Pour ce qui est du design, nous avons tous donner sur la page d’accueil de Localio qui est celle qui recevra la majorité des visites, nous avons designé et intégré cette page afin de la rendre la plus agréable à consulter sur les différents supports, ordinateur, téléphone et tablette 🥸. Le reste de la plateforme est fonctionnel🙃, nous n’avons pas trouvé ça rentable d’y passer trop de temps, une simple librairie CSS nous permettez de faire quelque chose de simple d’utilisation et pour cela, nous sommes parties sur la librairie Halfmoon.

Le résultat
La réalisation de cette plateforme a permis d’appliquer toutes les connaissances acquises lors de cette année de Licence MIW 🎯. Ce projet a été pensé, designé et développé en l’espace de seulement deux mois. Pour nous organiser, nous avons utilisé la méthode Kanban grâce à l’application AG7-Project que j’ai créée afin de bien nous répartir les tâches et de ne pas être trop dépendant les uns des autres. Localio nous a permis de nous challenger afin de pouvoir proposer un projet de qualité. Grâce à l’aboutissement de Localio, nous avons pu progresser sur de nombreux points qui montrent nos qualités de développeurs web 🤯.
Proposition de lectures
J’ai créé une application web de gestion de projet suivant la méthode Kanban. Elle permet au utilisateur de s’inscrire, gérer leurs projets et partager leur accès à d’autres utilisateurs.
J’ai créé une application web permettant de consulter les données météorologiques collectées dans le monde entier grâce aux stations météo Netatmo qui partagent leurs données.

