Weather Map
🧑🌾 🩳 🏂🏻 Weather Map est objectivement la meilleur source d’informations météorologique et je dit pas ça car c’est moi qui l’as créé. Il s’agit application web permettant de consulter les données météorologiques collectées dans le monde entier grâce aux stations météo Netatmo qui partagent leurs données. ⚡️ Vous pourrez donc grâce à Weather Map savoir quel temps il fait dans tous le monde en temps réel 🏝 🏜 🌋 ⛰.

Objectifs
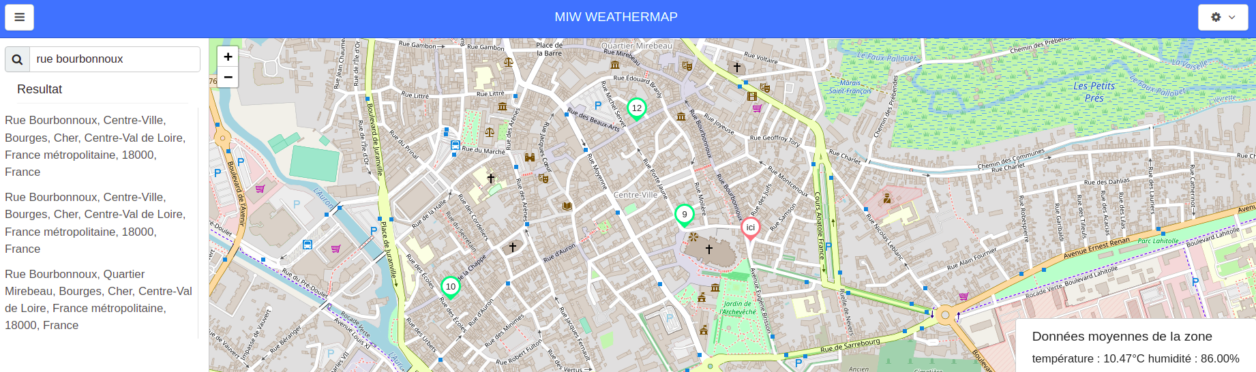
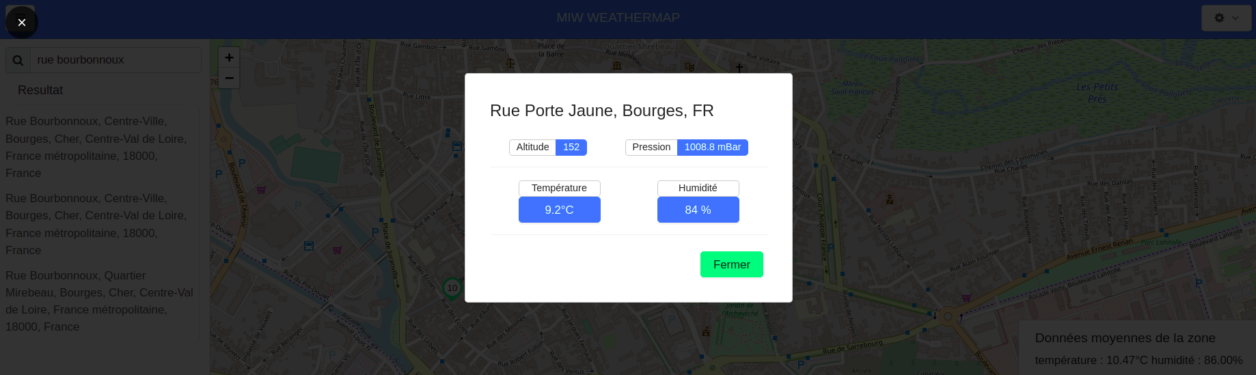
Pour la réalisation de projet, nous étions en binôme dans le cadre de la licence professionnelle MIW. Cette application web permet au utilisateur de visualiser sur une carte des données géographique collecté par des stations Netatmo du monde entier. Les utilisateurs peuvent accéder aux données telles que la température ou encore le pourcentage d’humidité moyen d’une zone géographique choisi 🤏. Ils peuvent aussi rechercher des adresses postales afin d’être déplacé directement sur la carte au niveau de l’adresse voulue et ainsi pouvoir obtenir les données géographiques au tour de l’adresse 😋.
Technologies
Pour la réalisation de ce projet, nous avons utilisé VueJS pour ça facilité d’utilisation 😯. Nous avons utilisé aussi plusieurs librairies telles que Leaflet pour la gestion de la carte, Halfmoon pour le design ainsi que quelques fonctions de Lodash 😎. Nous utilisons aussi plusieurs API externes : pour l’auto-complétion des adresses postales, l’API d’OpenStreetMap et pour la récupération 🤗 des données météorologique, celle de Netatmo.


Weather Map offre les fonctionnalités essentiels d’une application de météorologie en ajoutant à ça une expérience utilisateur simple et agréable.
- Consulter la météo 🙃 : encore heureux, c’est un peu le but d’une application de météorologie.
- Rechercher une adresse 💣 : c’est souvent utile de savoir les conditions météorologique d’une endroit avant de s’y rendre, du coup on peut chercher une adresse et on vous montre la météo qu’il y fait.
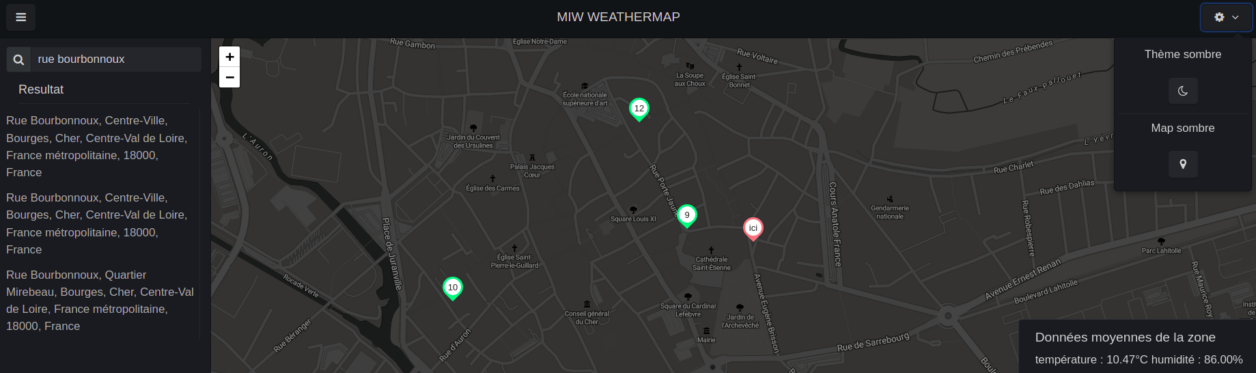
- Customisation ⚙️ : comme on peut pas plaire à tous le monde, on peut modifier l’apparence de l’application, si vous n’avez pas de bon goût c’est pas notre problème 🤫.

Comme on est sympa on vous à mis l’application à votre disposition via https://ag7-alexis.github.io/MIWWeatherMap/ , on a pas payer l’API de Netatmo 🤑 donc éviter de trop l’utiliser car on a pas utilisation illimité, merci d’avance même si il y a de grande chance que vous soyer que 4 à aller la tester 😬.

Objectifs
La réalisation de cette application web nous à permis de travailler sur nos qualités de travail d’équipe, de gestions de projets et d’évaluation des technologies les plus pertinentes à la réalisation de notre projet. Ce projet a été réalisé en seulement deux semaines 🧜♂️, comprenant la phase de réflexion et de développement. L’utilisation de VueJS et de plusieurs API externe nous à permis de continuer à travailler sur nos compétences en développement web 🧝♀️.
Proposition de lectures
J’ai créé une application web de gestion de projet suivant la méthode Kanban. Elle permet au utilisateur de s’inscrire, gérer leurs projets et partager leur accès à d’autres utilisateurs.
Project d’intégration d’une page web sans pouvoir modifier le HTML. Tous les étudiants sont partis de la même page avec aucun style et ont carte blanche pour la personnaliser comme on le voulait.