MIW Classroom
🤴 🥷 🦸♀️MIW Classroom est un petit project d’intégration d’une page web sans pouvoir modifier le HTML, j’ai choisi de l’inspirer du design de Discord pour le réaliser. Tous les étudiants sont partis de la même page avec aucun style et ont carte blanche pour la personnaliser comme on le voulait.

Présentation
Nous avions pour projet en Licence professionnelle MIW de créer un annuaire qui regroupe tous les membres de la promotion. L’intervenant nous a fournis un fichier HTML auquel nous pouvions apporter aucune modification. Uniquement, grâce à nos talents d’intégration, nous devions rendre cette page HTML attirante. Je suis partie sur une inspiration du design de Discord vu que nous avions passer la quasi-totalité de notre année en distanciel.
Technologies
Pour ce projet, nous ne pouvions fournir uniquement du CSS à la fin, mais nous pouvions passer par du SCSS puis le compiler en CSS. Il y avait plusieurs règles : il fallait obligatoirement que ce soit mobile-first, qu’il y ait un mode sombre et que l’impression soit une feuille d’émargement.


Grâce à mes modeste connaissance en CSS (top 5% Linkedin sur le CSS 🤯 ) j’ai reussi a remplir le contrat et à répondre a toutes les attentes :
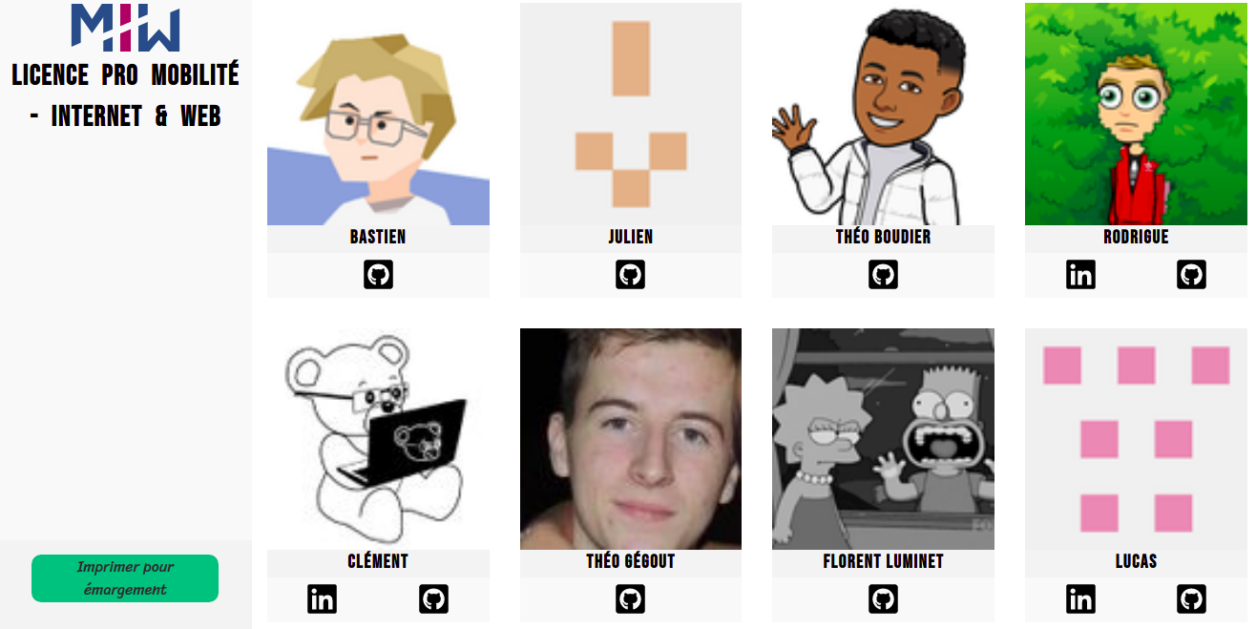
- Mobile-first : le design et l’intégration suit la logique du mobile first et permet d’offrir un utilisation parfaitement adapté pour les utilisateurs de petits écrans 🤏 .
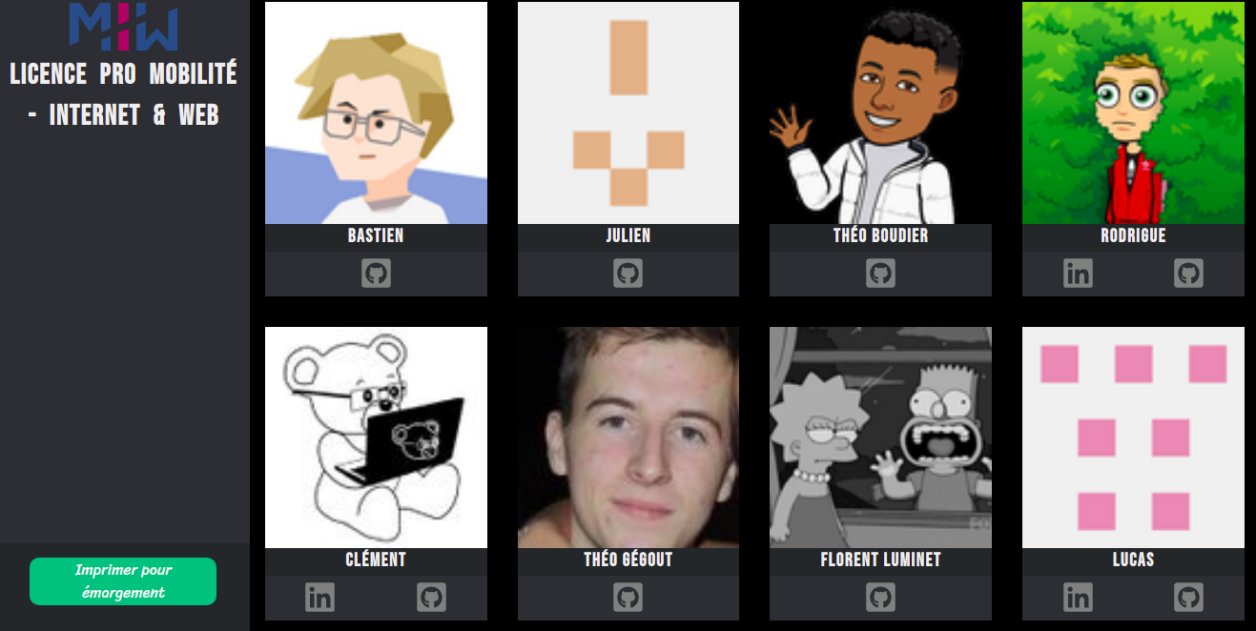
- Mode sombre : comme il y a pas que les développeur 👨💻 qui aiment avoir leurs écrans bien sombre, j’ai pu ajouter un mode sombre qui s’active et désactive en fonction des préférences de l’utilisateur pour ses applications, ce qui est natif au CSS.
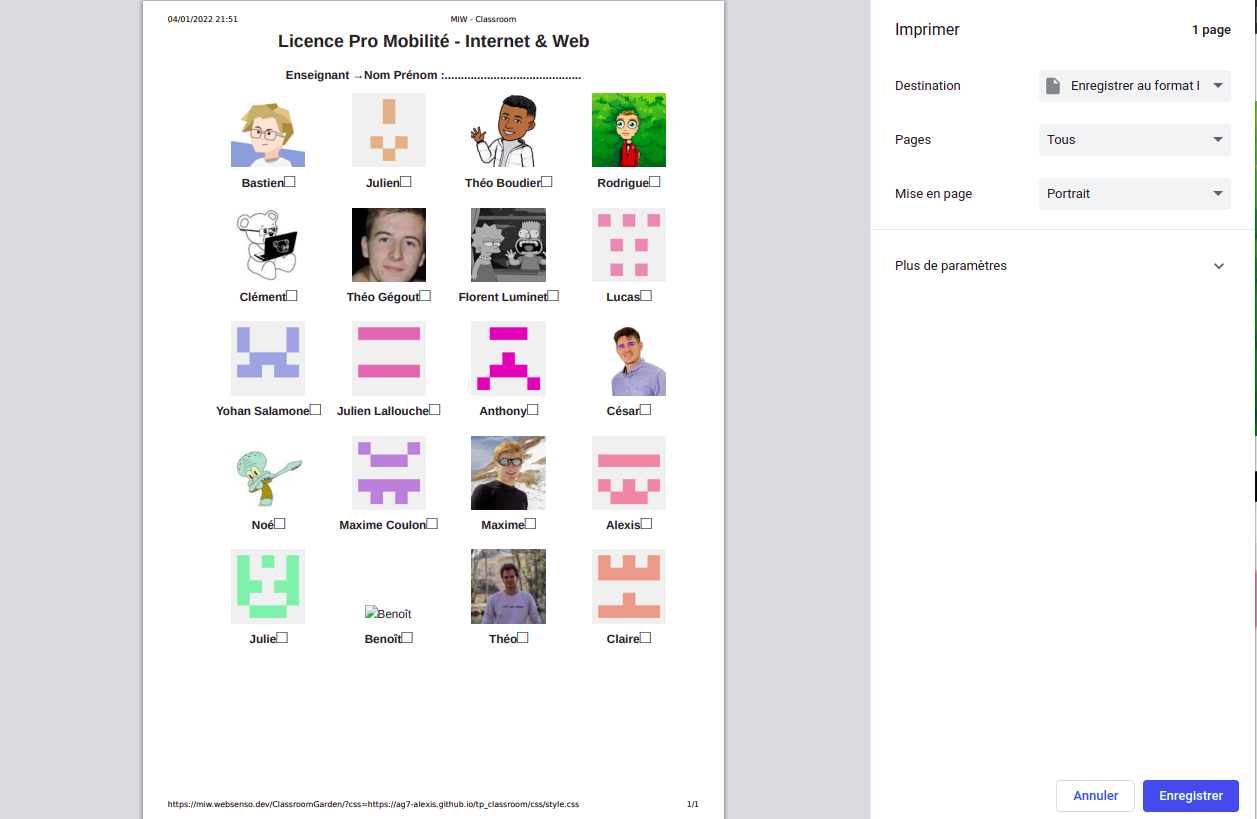
- Mode print : afin que les professeurs 👩🏫 puissent avoir une feuille d’émargement pour gérer la classe le mode print est fait de sorte qu’il puisse cocher les absents.

Le résultat est disponible via l’url https://miw.websenso.dev/ClassroomGarden/.

Objectifs
L’objectif de ce projet était de montrer ses skills en CSS ainsi que sa créativité. Même si l’intégration n’est pas ce qu’y me fait le plus plaisir, j’ai fait au mieux pour rendre un projet propre visuellement et assez technique au niveau du CSS.
Proposition de lectures
J’ai développé une plateforme de mise en relation entre commerçants et clients. Elle permet de retrouver les commerces qui correspondent à vos besoins et votre situation géographique.
J’ai créé une application web de gestion de projet suivant la méthode Kanban. Elle permet au utilisateur de s’inscrire, gérer leurs projets et partager leur accès à d’autres utilisateurs.

